Thursday, November 8, 2012
Wet Ink Typography-Drown the Ocean
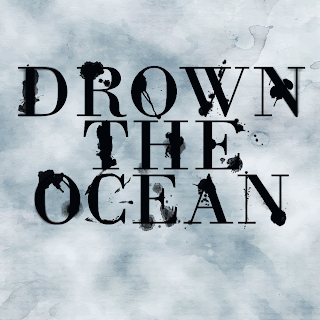
I made these images using the same tutorial as my previous post. I experimented with some of the newer Photoshop features, including the Image>Adjustments>Variations option and the new Iris Blur option. The first image has an Iris Blur applied to the text, the second image has a Field Blur applied to the text, the third image has no special features applied, the fourth image has the text blend mode set to Overlay and duplicated, and the fifth image has the same text effect as the fourth , as well as additional brush splatters in the background.
Tuesday, November 6, 2012
Wet Ink Typography-Seize the Night
I made this image using mainly this tutorial, but I also incorporated some elements of the Inked Typography tutorial from one of my previous posts. I like the effect that the water/ink drops and coffee cup stains produce, and the effect of the rendered clouds make it look more aged. I think some of the letters might be too cluttered, but I've been staring at these words too long and I honestly can't tell. I decided to use the text "Seize the Night" because our band's theme for this year's marching show was "Carpe Noctem" ("seize the night" in Latin).
Wednesday, October 31, 2012
Design Text Only
This is the graphic design version of the animation image I made last time. I like this one too, but I couldn't quite get the space between the letters to behave as I wanted.
Tuesday, October 30, 2012
Animation Text Only
Using this tutorial, I made a simple image in Photoshop using only the word "Animation." I am personally fond of this style, and I like the simplicity of the tutorial and the ease of adaptation. I had to make relatively few modifications to the overall design to accommodate my new text.
Inked Typographical Style
I created this image using this tutorial. The first image is cropped, the second is a more washed-out version of my original, and the last one is the original full-size image. The tutorial was fairly easy to follow, and easy to personalize as well. I'm not entirely happy with the placement of the fingerprints on the paper, but that is an easily adjustable issue.
Friday, October 26, 2012
Graphic Design Flyer
This is a version of a picture for graphic design. I used the same Dark Knight tutorial as previously, but I reversed some of the steps and used some blood splatter brushes to texture the letters. I also reordered the layers to lighten the background. in the second version.
Thursday, October 25, 2012
Animation Flyer
These are my versions of a glowing text picture for animation. I used the same tutorial as previously, with some obvious modifications in execution. I also took measures to reduce the file size for clarity's sake.
Friday, October 5, 2012
Glowy Animation Text
I used this tutorial to make a perspective image of the word "animation." I slightly modified the tutorial by only layering the letters 10 times instead of 20, and slightly over-extending the motion blur. I also have a slightly greater layer mask gradient on the reflections of the letters. If I used this tutorial again, I would likely use more colors and possibly different fonts for the letters.
Tuesday, October 2, 2012
Graphic Design--Dark Knight Style
Using this tutorial I made a Dark Knight-style effect for a possible graphic design logo/advertisement/thing. I used an image of Bane's head and a Batman insignia outline as source images for this project, and I downloaded spray brush sets from qbrushes.net to add to the graffiti effect. However, the words may need some modification before they look like authentically spraypainted letters.
Wednesday, April 18, 2012
Signature Sheet
I made my signature sheet using some free paper templates, tape that I had previously created, and a radial gradient background with some textures applied. I like the feeling of depth it has, and I like the way the blue/green card looks with everything else.
Tuesday, April 17, 2012
Vintage Polaroid
I think this is one of my favorite photo effects so far :) I used a picture of myself and two of my classmates from our Great Gatsby soiree because I felt like it would fit the assignment. I really like how the image came out, and I think the most difficult part of the assignment was tweaking the original photo to fit in the Polaroid frame.
Thursday, April 12, 2012
Popart
Making a popart poster wasn't as hard as I thought it would be, but finding the right head to fit my body was really difficult. However, after I made the main figure, adding the grungy texture and desaturated wallpapers was fun and easy. My favorite part was using the different overlays to fade the design.
Thursday, April 5, 2012
Sticky Tape
My original image:
My Tape and my curled photo:
And my final image:
This tutorial was fairly easy, but I didn't curl my photo before I began transforming my photo and adding drop shadows, which temporarily complicated things. I eventually just re-did my photo and copied the tape pieces over from the other PSD.
My Tape and my curled photo:
And my final image:
This tutorial was fairly easy, but I didn't curl my photo before I began transforming my photo and adding drop shadows, which temporarily complicated things. I eventually just re-did my photo and copied the tape pieces over from the other PSD.
Thursday, March 29, 2012
Face Makeover
Before:
After:
And the marked-up version:
This project was fun, but parts of it were very challenging. I think that removing the frizziness was the most difficult part, but removing the lanyard also took some creative work with the patch and clone stamp tools. The eye and hair color were comparatively easy to change, and the spot healing brush was useful in almost every step. I decided to add some freckles to my face just for fun :)
After:
And the marked-up version:
This project was fun, but parts of it were very challenging. I think that removing the frizziness was the most difficult part, but removing the lanyard also took some creative work with the patch and clone stamp tools. The eye and hair color were comparatively easy to change, and the spot healing brush was useful in almost every step. I decided to add some freckles to my face just for fun :)
Monday, March 5, 2012
Makeover Tutorials
These are the images I used in the teeth whitening tutorial. I also made the whites of her eyes lighter. The effect is subtle, so it looks more realistic. The first image is my source image, and the second is the completed image.
These are my images for the wrinkle removal tutorial. Using the spot healing brush was fun, but it was also slightly frustrating at times when the sample smooth skin didn't look quite right on the image. I think the hardest wrinkles to remove were on the neck.
I followed the Digital Nip Tuck tutorial to change the size and shape of Ashlee Simpson's nose. The tutorial was incredibly easy and looks natural too.
I used the Changing Hair Color tutorial to change the color of the woman's hair. The tutorial was fairly easy, but at first I couldn't find the Quick Mask. I played around with the hues and saturations, but I liked the color given in the tutorial because it blended better with the natural hair color.
I used the Apply Eye Make-up tutorial to create the bottom image. The colors didn't turn out the same as the ones in the tutorial did, probably due to different monitor resolutions ore something like that. However, I don't dislike the colors that I got with the tutorial so it doesn't really matter to me. Applying the eyeliner was probably the most difficult part of this tutorial for me.
This is the modified image from the Quick Skin Retouching tutorial. I copy-pasted the source image from the tutorial, which is why it has the text across the top. This tutorial was quick, easy, and surprisingly effective. The most difficult part was adjusting the opacity of the top layer to make the blend of color over the highlights look natural.
Thursday, March 1, 2012
Image Manipulation 2
This is the content aware fill image from the tutorial provided. After removing the main images, I used the content aware fill again in smaller areas to smooth the slightly rough areas.
These are the before/after images that show the effects of the spot healing brush tool. It was easy to clear away the acne, but a few parts of her face are still slightly pink. However, this looks natural so it doesn't really bother me.
The image on the left is the squirrel I used for my clone stamp, and the image on the right is my result. I like all of the squirrels except the one on the left. It looks a bit random to me, but without it the image looked like the tree wasn't real.
These are the before/after images that show the effects of the spot healing brush tool. It was easy to clear away the acne, but a few parts of her face are still slightly pink. However, this looks natural so it doesn't really bother me.
The image on the left is the squirrel I used for my clone stamp, and the image on the right is my result. I like all of the squirrels except the one on the left. It looks a bit random to me, but without it the image looked like the tree wasn't real.
Subscribe to:
Posts (Atom)